
Paper Prototyping How to Create & UsabilityTest Simple UI Prototypes
In human-computer interaction, paper prototyping is a widely used method in the user-centered design process, a process that helps developers to create software that meets the user's expectations and needs - in this case, especially for designing and testing user interfaces.

Paper Prototyping for Websites and Digital Products Lullabot
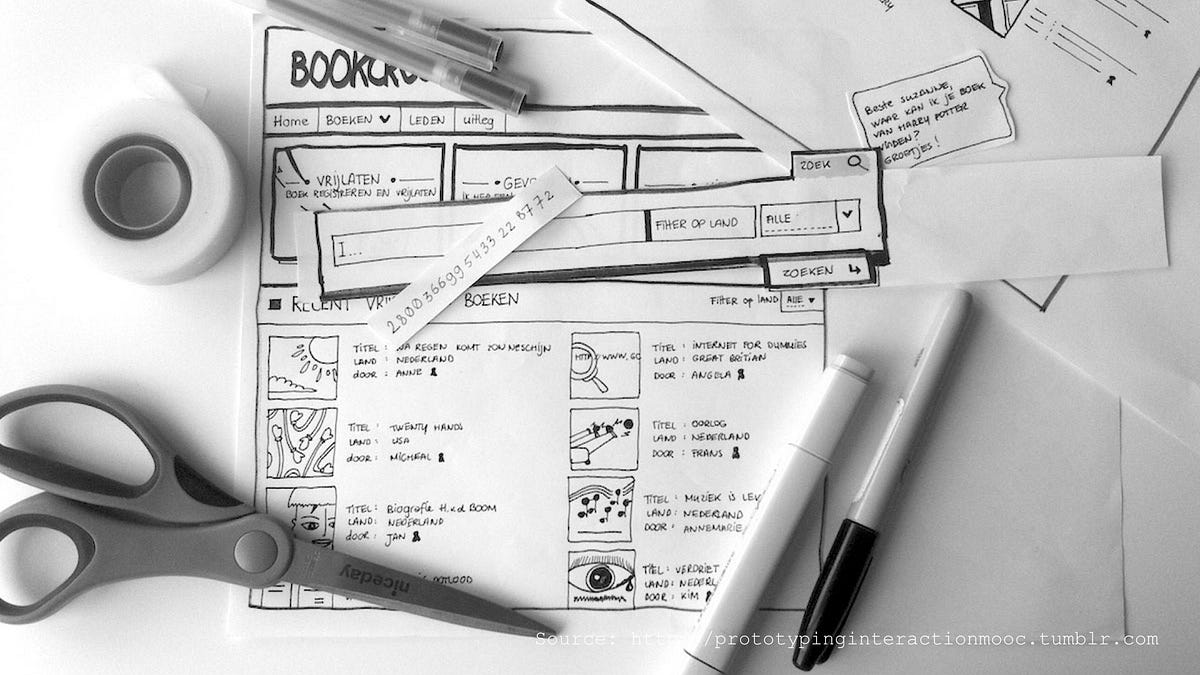
Paper prototyping is a process where design teams create paper representations of digital products to help them realize concepts and test designs. They draw sketches or adapt printed materials and use these low-fidelity screenshot samples to cheaply guide their designs and study users' reactions from early in projects. Show video transcript

Complete guide to paper prototyping Justinmind
Visily is the fastest prototyping tool available. As a UX Architect, I use it to turn my paper sketches into wireframes and prototypes. Among the current tools in the market, Visily truly stands out when it comes to converting my sketches into high-quality outputs.Its time-saving features like auto-populating labels, names, numbers, and images are impressive.

Paper prototype for Coplay website YouTube
Paper prototyping is one of the fastest and cheapest techniques you can employ in a design process. Paper prototyping isn't used because people don't think they will get enough information from a method that is so simple and so cheap.

Complete guide to paper prototyping Justinmind
Paper prototyping can also help improve the final product: the prototyping stage is the right time to catch design flaws and change directions, and the flexibility and disposability of paper encourages experimentation and speedy iteration. Instead of "deleting" hours worth of layout code you've used to position a column in the right place.

Complete guide to paper prototyping Justinmind
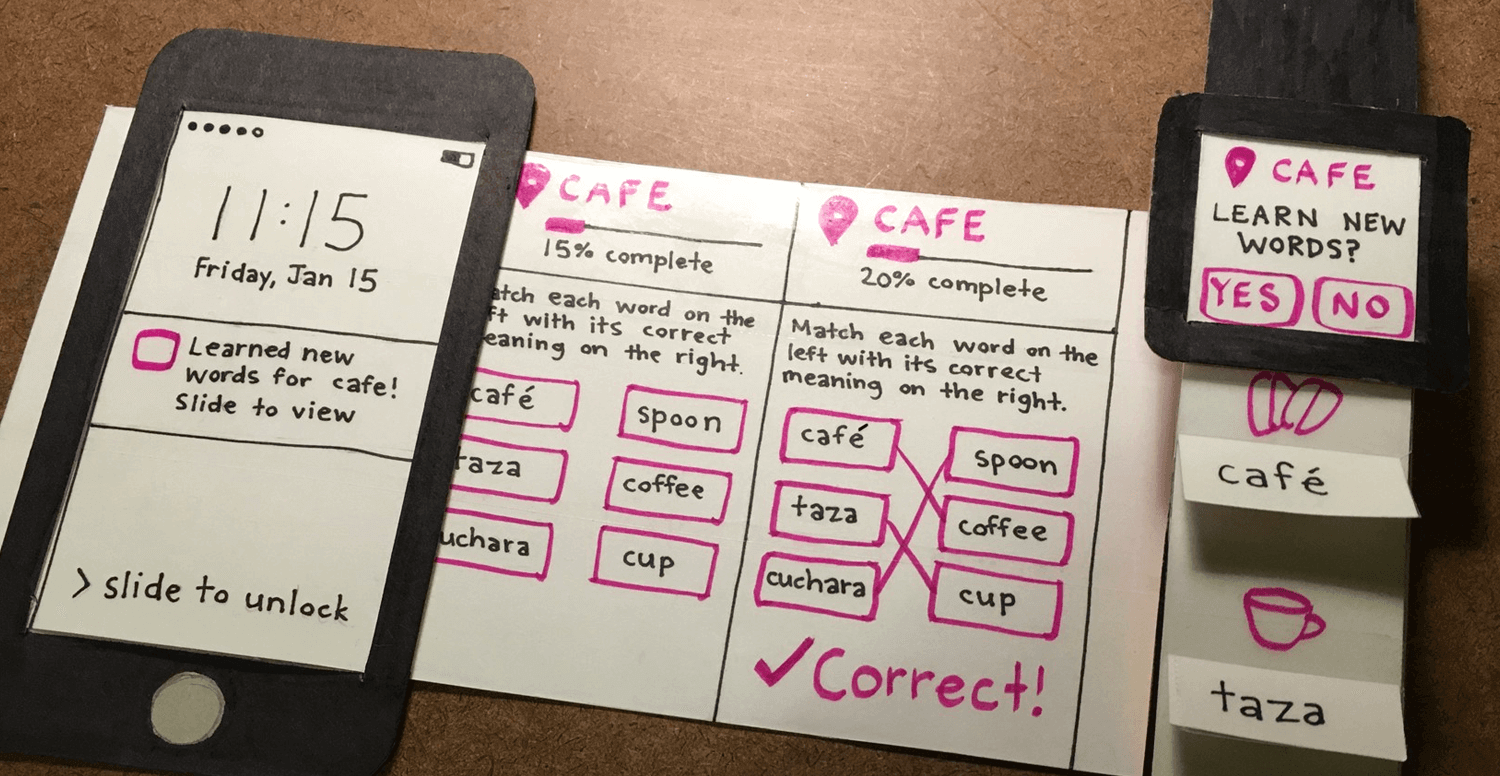
The process of paper prototyping involves creating hand-drawn mockups of screens and interactions that may occur on the screen. The intention behind paper prototyping is to allow designers to test different concepts before they commit to building out a digital prototype and, ultimately, the product. Because of this, it saves time and money.

Why you should create a paper prototype and how to test it with your
Here, let's look at the best practices of five of the most common low-fidelity prototypes: sketches, paper prototypes, Lego prototypes, wireframes and Wizard of Oz prototypes. Before we begin looking at these five low-fidelity prototypes, let's briefly talk about when you should use low-fidelity prototypes in the first place.

Faster web design with rapid paper prototyping DNA Creative Group LTD
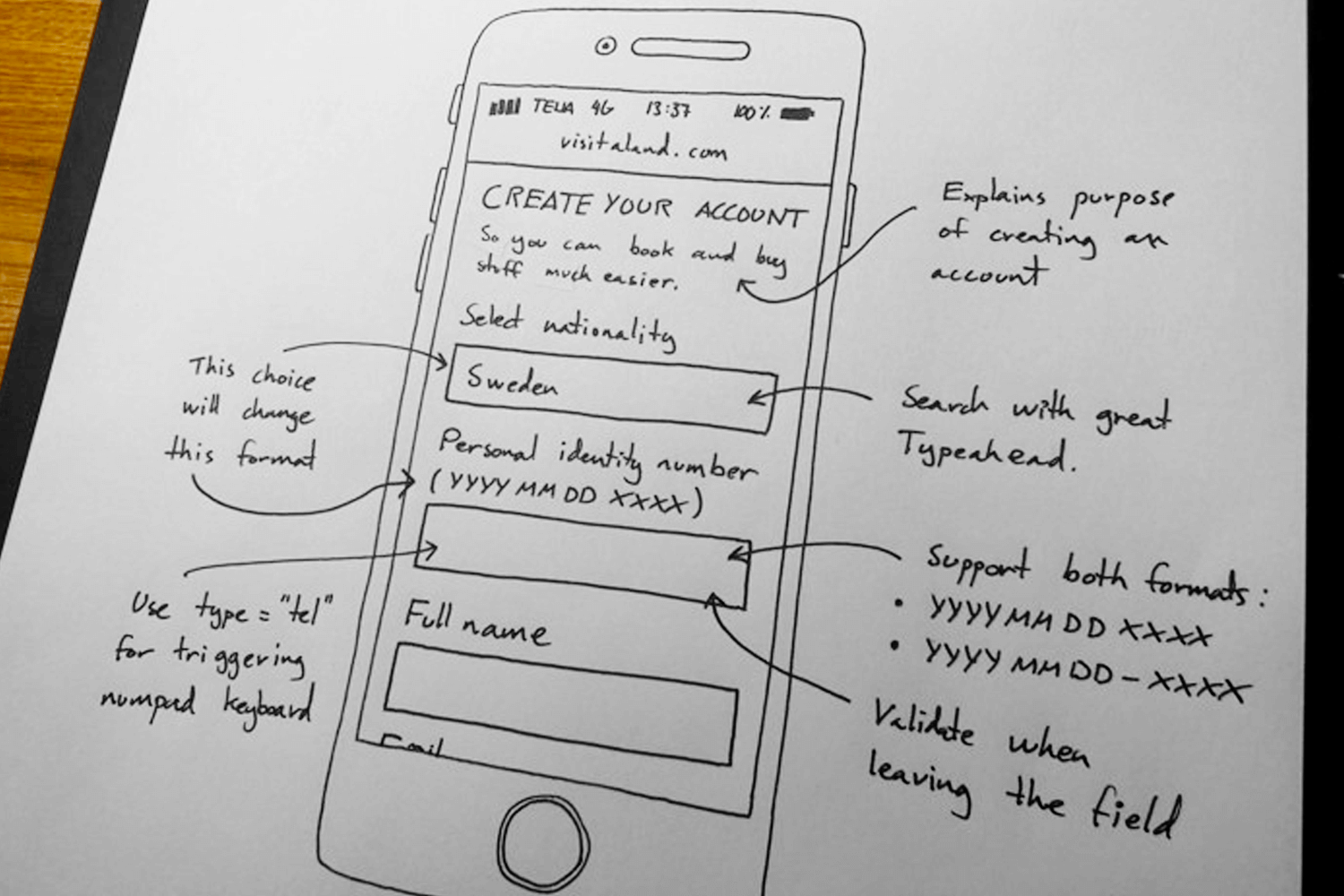
The Prototyping Kit: What's Included. Let's look at what is included in our paper-prototyping kit: A cutout of a phone and of a browser: This cutout is intended to frame the different prototype screens. Print the cutout on paper slightly larger than US letter or A4 (for example, US tabloid), so that you can use letter or A4-sized paper for.

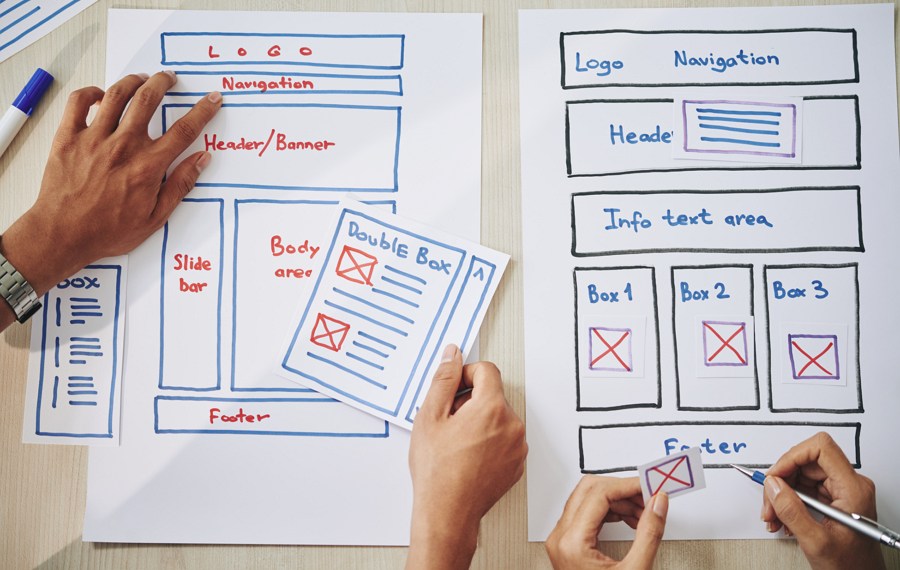
How to Design a Website Prototype from a Wireframe
A paper prototype is a low-fidelity prototype created from hand-drawn paper sketches. Before investing in a sophisticated digital prototype, product creators can sketch the screens of the future product on paper, combine sketches in a flow and share it with stakeholders or potential users to collect valuable feedback.

How To Build HighQuality Website Prototype With The Most Powerful Tool
Paper prototyping is the process of developing ideas and designing user flows using hand-sketched "screens" that represent a digital product. Paper prototypes test on a high-level user experience rather than interaction design. Paper prototypes are low-fidelity because they don't have any functionality.

Paper Prototyping in Practice Martha Eierdanz
There are three different types of prototypes: Paper prototypes, which are typically hand drawings of rough, early-stage product designs. Digital prototypes, which map out user flows using digital tools. Digital prototypes can be low-fidelity or high-fidelity (more on that below).

A guide to paper prototyping & testing for web interfaces by Dan
Prototyping features Create realistic experiences Figma's online prototyping tools make it easy to build high-fidelity, no-code interactive prototypes right alongside your designs. Get started Trusted by teams at Bring designs to life—before development The best experiences are built on testing and iteration.

Complete guide to paper prototyping Justinmind
Experience a digital approach to paper prototyping Easy SKETCHING Reusable COMPONENTS Interactive ELEMENTS Instant PREVIEW Smart TEAMWORK Try out Pidoco's digital paper prototyping tool to create and share clickable prototypes for web, mobile and enterprise applications.

A Beginner's Guide to Paper Prototyping
The pros Shawn Medero explains his paper prototyping process at http://alistapart.com/article/paperprototyping The benefits of paper prototyping are quite straightforward: they're cheap, fast to make, and easy to collaborate with.

Complete guide to paper prototyping Justinmind
Paper prototyping is the process of creating an early sample of your product (in web design, this would be your user interface) in order to test out its design and performance with target users prior to building it out with code. As UX consultant Chris Nodder puts it, it is "the first time in the user-centered design process that you put.

Design 511 paper prototyping
Paper prototyping apps and websites is a method some design teams use to begin conceptualizing a new product or feature. However, it goes a little further than that. It also helps to demonstrate the user flow and functionality that your future design will have in the very early stages of ideation.